Compass を Windowsへインストールするには
先にも書いたように Compass は、Ruby ベースのアプリケーションです。
まずは、Ruby のインストールが必要になります。
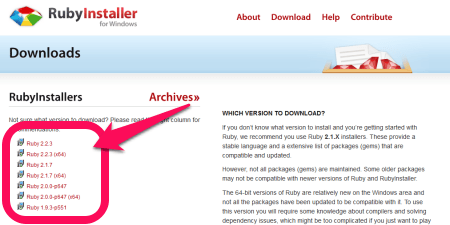
Ruby for Windows をダウンロード
Ruby for Windows をインストール
- 先にダウンロードした rubyinstaller-xxx.exe をダブルクリックなどで起動します。

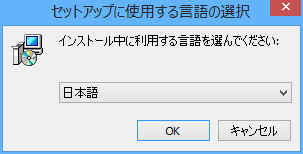
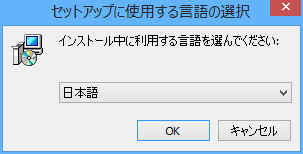
ここで インストーラで表示する言語を指定します。ここでは、日本語を選択し、OKをクリックします。
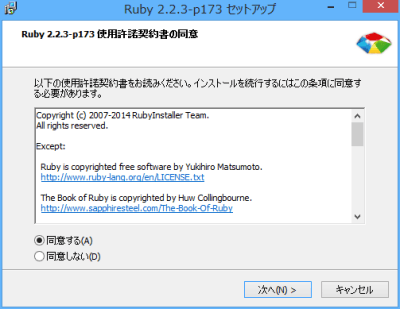
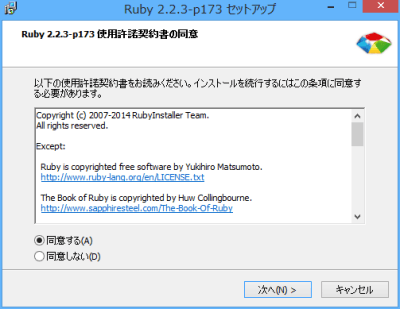
- 使用許諾では、”同意する” をチェックし、 “次へ” をクリックします。

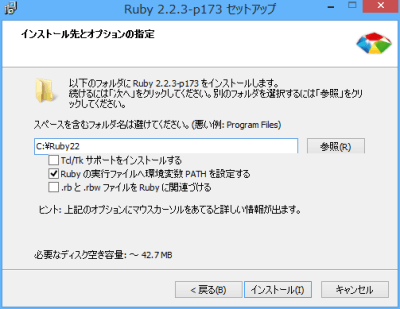
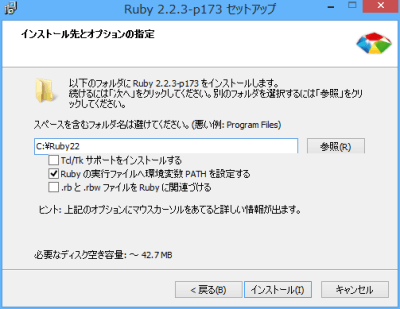
- インストール先ディレクトリを指定し、 “インストール” をクリックします。

ここで “Ruby の実行ファイルへ環境PATHを設定する” をチェックしておくと、後でコマンドラインからruby を起動する際、パスの設定を設定をしなくて良くなるので、
他のバージョンの ruby をインストールしていない限りは、“Ruby の実行ファイルへ環境PATHを設定する” もチェックしておきましょう。

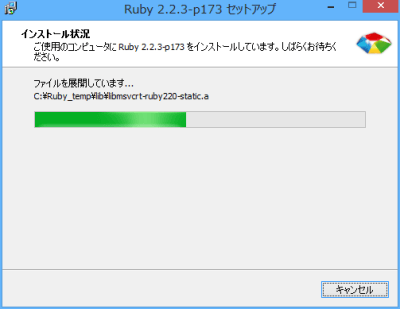
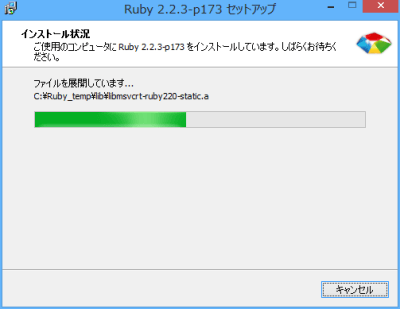
インストールを開始すると上記の画面が表示されます。
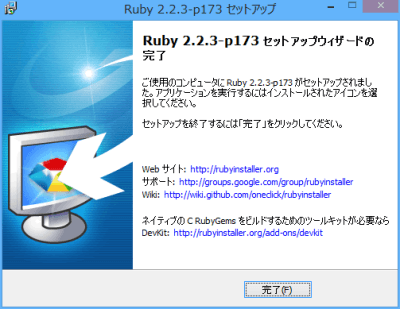
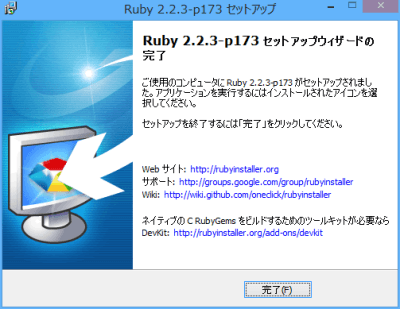
正常にインストールが完了すれば、以下の画面が表示され、”完了”をクリックし終了です。

- Rubyが正しく起動できるか確認します。
Dosプロンプトを起動し、以下のように Ruby のバージョンを出力を実行してみてください。
Rubyのバージョンが正しく出力されればOKです。
> ruby -v ruby 2.2.3p173 (2015-08-18 revision 51636) [i386-mingw32]
ruby 2.2.3p173 (2015-08-18 revision 51636) [i386-mingw32]
|
Compass をインストール
- Rubyを最新版へ更新します。
Dosプロンプトを起動し、以下のように Ruby のアップデートコマンドを実行します。
> gem update --system
|
- Compassをインストールします。
Dosプロンプトから以下のように入力し、Compassをインストールします。
> gem install compass
|
- Compass が正しく起動できるか確認します。
Dosプロンプトから以下のように Compass のバージョン出力を実行してみてください。
Compassのバージョンが正しく出力されればOKです。
> compass -v Compass 1.0.3 (Polaris)
Copyright (c) 2008-2015 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
Compass 1.0.3 (Polaris)
Copyright (c) 2008-2015 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
|
Compass を 使ってみる
先の手順にて Compass のインストールが正しく行えたら、実際に Compassを使ってみましょう。
前準備
Rubyでの環境設定は、各ディレクトリの配下に config.rb を設置することで行います。
ここでは、D:\ruby\compass\test というディレクトリを作成し、そこにconfig.rbを設置してみます。
> mkdir D:\ruby\compass\test > cd D:\ruby\compass\test
> cd D:\ruby\compass\test D:\ruby\compass\test> notepad .\config.rb
D:\ruby\compass\test> notepad .\config.rb
|
config.rbには、以下のように記述、保存します。
http_path = "/"
css_dir = "css"
sass_dir = "scss"
images_dir = "img"
javascripts_dir = "js"
|
最後に このディレクトリを compassで使えるように 必要なディレクトリを作成します。
D:\ruby\compass\test> compass create ...
...
|
デフォルトで以下のファイルが作成されます。
不要な場合は、削除してもOKです。
D:\ruby\compass\test> dir /b scss\ ie.scss
print.scss
scss.scss
D:\ruby\compass\test> dir /b css\
ie.scss
print.scss
scss.scss
D:\ruby\compass\test> dir /b css\ ie.css
print.css
scss.css
ie.css
print.css
scss.css
|
SCSS 形式をためしてみる
テスト用に以下のSCSS 形式のファイル( “scss\test.scss” )を作成します。
$blue: #0000ff;
$margin: 16px;
.class_a {
padding: $margin / 4;
margin: $margin / 4;
border-color: $blue;
p {
padding: $margin;
}
}
.class_b {
padding: $margin / 2;
margin: $margin / 2;
border-color: $blue;
p {
padding: $margin / 2;
}
}
|
上記のSCSS 形式のファイル( “scss\test.scss” )をコンパイルしてみます。
D:\ruby\compass\test> compass compile scss/test.scss write css/test.css
write css/test.css
|
コンパイル結果としての cssファイルは、”css\test.css” として出力されます。
/* line 6, ../scss/test.scss */
.class_a {
padding: 4px;
margin: 4px;
border-color: #0000ff;
}
/* line 10, ../scss/test.scss */
.class_a p {
padding: 16px;
}
/* line 15, ../scss/test.scss */
.class_b {
padding: 8px;
margin: 8px;
border-color: #0000ff;
}
/* line 19, ../scss/test.scss */
.class_b p {
padding: 8px;
}
|
こんな感じで出力されればOKです。
SASS 形式をためしてみる
テスト用に以下のSASS 形式のファイル( “scss\test2.sass” )を作成します。
$blue: #0000ff
$margin: 16px
.class_a
padding: $margin/4
margin: $margin/4
border-color: $blue
p
padding: $margin
.class_b
padding: $margin/2
margin: $margin/2
border-color: $blue
p
padding: $margin/2
|
上記のSASS 形式のファイル( “scss\test2.sass” )をコンパイルしてみます。
D:\ruby\compass\test> compass compile scss/test2.sass write css/test2.css
write css/test2.css
|
コンパイル結果としての cssファイルは、”css\test.css” として出力されます。
/* line 4, ../scss/test2.sass */
.class_a {
padding: 4px;
margin: 4px;
border-color: #0000ff;
}
/* line 8, ../scss/test2.sass */
.class_a p {
padding: 16px;
}
/* line 11, ../scss/test2.sass */
.class_b {
padding: 8px;
margin: 8px;
border-color: #0000ff;
}
/* line 15, ../scss/test2.sass */
.class_b p {
padding: 8px;
}
|
こんな感じで出力されればOKです。
SCSSと同様の出力になっているはず?ですので、細かい点でも確認されてみると良いと思います。
(おまけ)トラブルシューティング
“Individual stylesheets must be in the sass directory.” と出力されたら
> compass compile scss/test2.sass Individual stylesheets must be in the sass directory.
Individual stylesheets must be in the sass directory.
|
Compass のコンパイルを実行した際、上記のようなエラーが出力された場合、
config.rb で指定したディレクトリ に sass ファイル or scss ファイルが設置されているか確認してみましょう。
...
sass_dir = "scss"
...
|
config.rb のように設定されていれば、カレントディレクトリ\scss 配下に sass ファイル or scss ファイルが設置されていなければなりません。
” `initialize’: No such file or directory…” と出力されたら
> compass compile scss/test2.sass error sass/test.scss (C:/Ruby22/lib/ruby/2.2.0/tempfile.rb:136:in `initialize': No such file or directory @ rb_sysopen - D:/ruby/compass/test/aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/bbbbbbbbbbbbbbbbbb/.sass-cache/75fcaf1b4852ceb732871195e41567cc2a7d8997/C%058/Ruby22/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets/compass/utilities/general/_hacks.scssc20151124-2232-1jfvp94)
Compilation failed in 1 files.
error sass/test.scss (C:/Ruby22/lib/ruby/2.2.0/tempfile.rb:136:in `initialize': No such file or directory @ rb_sysopen - D:/ruby/compass/test/aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/bbbbbbbbbbbbbbbbbb/.sass-cache/75fcaf1b4852ceb732871195e41567cc2a7d8997/C%058/Ruby22/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets/compass/utilities/general/_hacks.scssc20151124-2232-1jfvp94)
Compilation failed in 1 files.
|
これは、(Windowsの場合)ほとんどが パスの長さが長すぎて ファイルの作成ができないということが原因でしょう。
さらには キャッシュパスが原因がほとんどです。この場合、config.rb へキャッシュパスをもっと短いパスを指定してあげるとうまくいくことがあります。
...
cache_path = "D:/temp"
...
|
デフォルトでは、カレントディレクトリ配下へキャッシュディレクトリおよびファイルが作成されます。
上記のconfig.rb のように設定すれば、キャッシュディレクトリのルートディレクトリは “D:/temp” となり、パスの長さを縮めることができ、
先のエラーが解消されることがあります。
いかがだったでしょうか?
Compass は、プログラミングをやったことがある方には、非常に便利なCSS作成ツールです。
Rubyを知らなくても Windowsで気軽に使えるようにもなっています。
個人的に、CSSファイルを直に記述していたころは、似たような設定を何度も記述する必要がある箇所が複数あると、漏れが出て、確認作業も大変になり時間的なロスは大変なものでした。
まだ Compass を利用されたことがない方には、ぜひ、おすすめツールです。









 )
)









コメントを投稿 :